 Useful Safari Feature
Useful Safari Feature
I was trying to figure out why the comments on my blog pages are always printed in some hard-to-read, microscopic font. I’m not a CSS expert, in fact, I’d say I barely know enough to have my blog page look halfway decent. When I did my redeisgn, my goal was to find a pre-made WordPress theme that I liked, and change as little as possible.
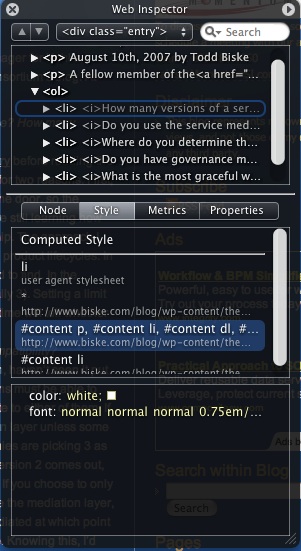
Anyway, I found out that in the Safari 3.0 beta, you can right-click anywhere on the page and select “Inspect Element.” You’ll get the following pop-up:

This allows you to see exactly what CSS styles are being applied to the element in question. If you click on a parent element in the top pane, Safari will briefly outline the element on the page in a red box, so you know what aspects of the page any style changes will cover. For a CSS-newbie like me, this enabled me to figure out exactly what CSS entry needed to be changed to fix my comments. It turns out the author of this theme didn’t do anything with comments and that most of the entries in the file were copied from whatever theme was used as the basis. Anyway, my comments are now bigger and hopefully more readable, and I learned something about Safari in the process. By the way, I do not know whether this same feature exists in the Windows version, I’m on a Mac.
